
Posted in:
Magento 2 Tutorials
How to set the default layout of CMS page in Magento 2
The design of an E-commerce store plays an important role in creating a brand impression among a niche audience, increase the shopping experience by making it easy for the shoppers to use the store, and send the brand message correctly.
In Magento 2, the page design mostly consists of layouts, containers, and blocks. The structure of the webpage in Magento 2 is defined by the layout and it can be applied to a page from the admin panel.
The admin can change the Magento 2 CMS page layout from the backend.
The CMS page has 1 column as a default.
If you want to change the page layout of all pages in the store then follow the below steps:
Step 1:Login with your Magento 2 Admin panelStep 2:Go to Admin sidebar
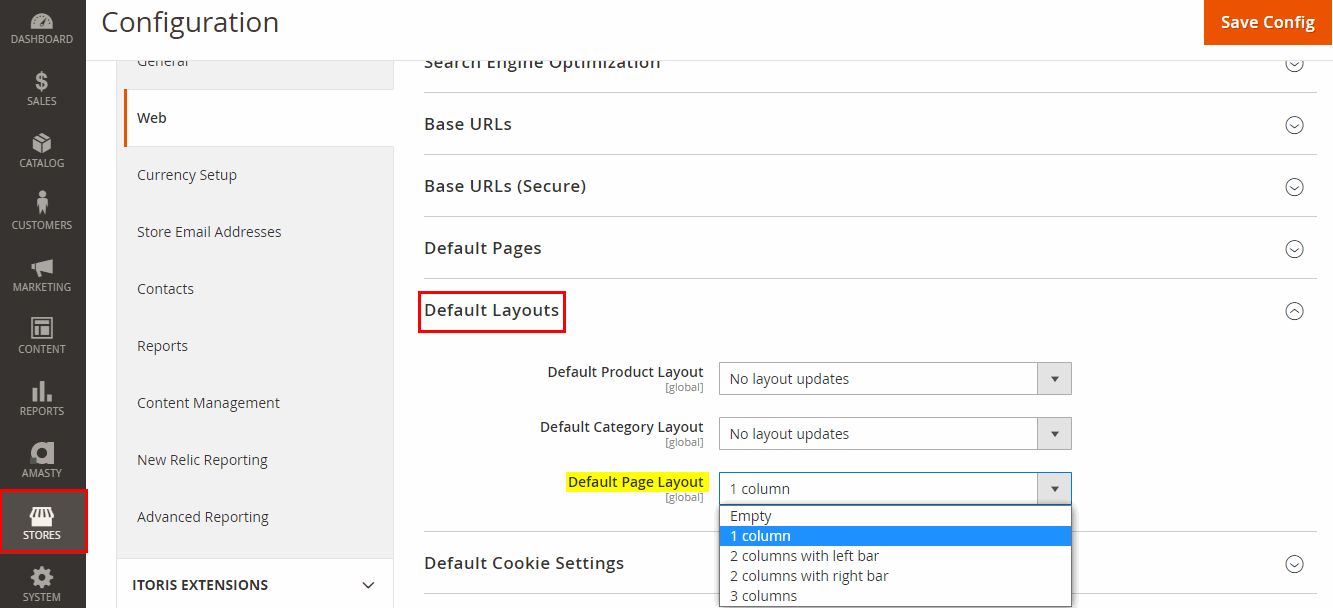
Step 3:Select the Stores > Settings > Configuration
Step 4:Then select the General tab
Step 5:Under the General tab select the Web option
Step 6:Then Select the Default Layouts tab.
Step 7:Under the Default Layouts tab select the Default Page Layout for set the default CMS Page layout.
- Empty: Uses a blank layout for CMS pages.
- 1 column: Uses a single-column layout for CMS pages.
- 2 columns with left bar: Uses a two-column layout with the sidebar on the left for CMS pages.
- 2 columns with right bar: Uses a two-column layout with the sidebar on the right for CMS pages.
- 3 columns: Uses a three-column layout with sidebars on the left and right for CMS pages.
Step 8:If you are done with the all configuration then select the Save Config button.

If you want to change the page layout of any specific page in the store then follow the below steps:
Step 1: Login with your Magento 2 Admin panelStep 2: Go to Admin sidebar
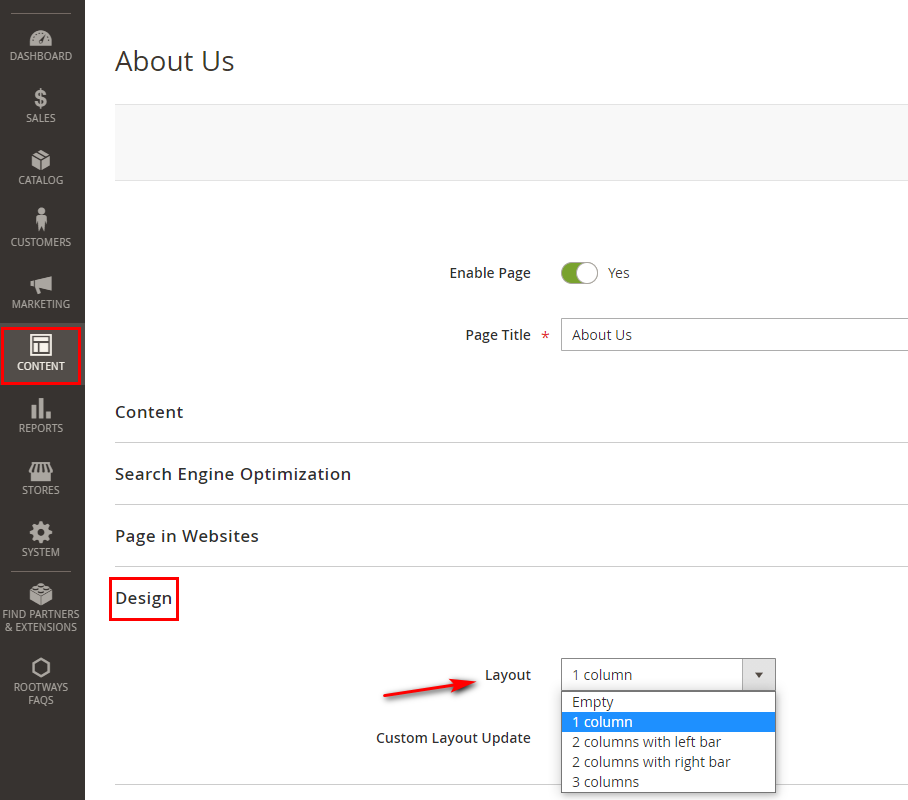
Step 3: Select the Content > Elements > Pages
Step 4: Then select and edit any specific page for which you want to change the page layout
Step 5: On the CMS page view select the "Design" tab
Step 6: Under the "Design" tab select the "Layout" to set the default Category Page layout.
- Empty: Uses a blank layout for CMS pages.
- 1 column: Uses a single-column layout for CMS pages.
- 2 columns with left bar: Uses a two-column layout with the sidebar on the left for CMS pages.
- 2 columns with right bar: Uses a two-column layout with the sidebar on the right for CMS pages.
- 3 columns: Uses a three-column layout with sidebars on the left and right for CMS pages.
Step 7: If you are done with the all configuration then click on the Save button.

June 23, 2021
Did you like this post?